By a combination of City 组合城市
项目地点:北京 | 2016-08-29
362
28
参赛选手:黄赞宁(个人) 中山大学南方学院 艺术设计与创意产业系
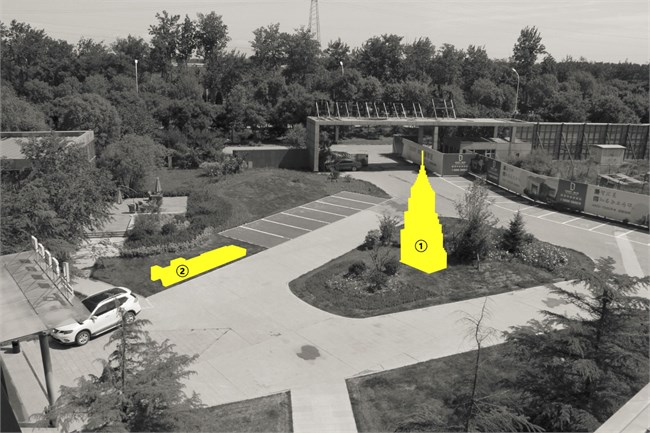
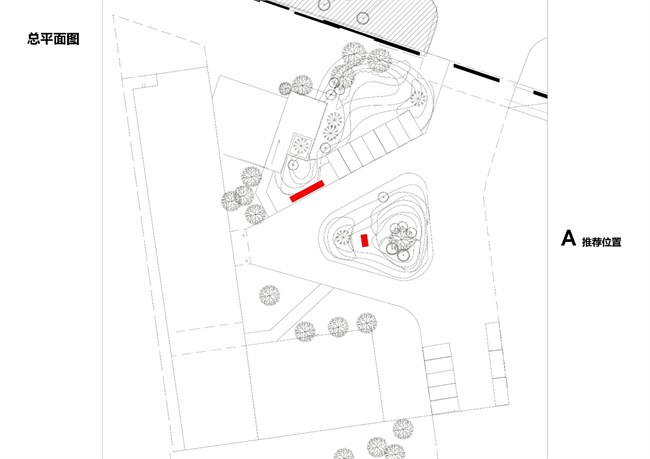
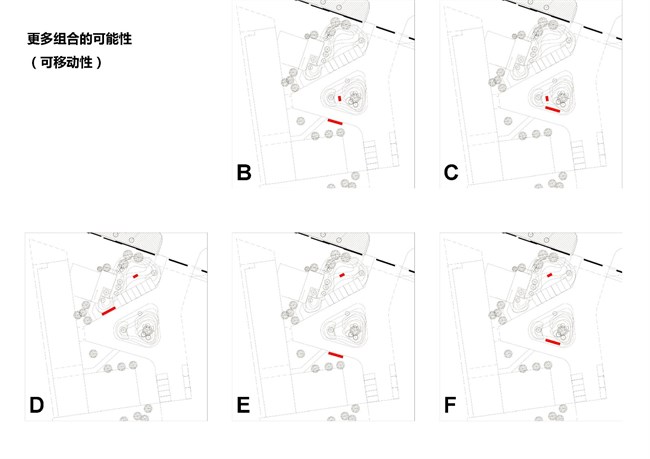
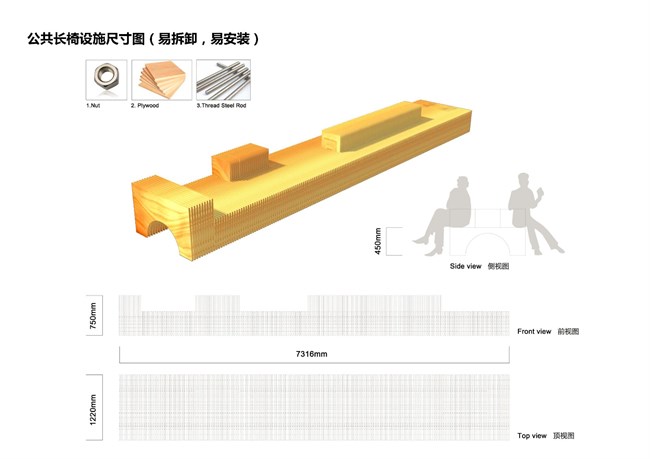
WE Plus 未来之城作为一块面向未来的生活办公区域,公共空间中离不开公共艺术与公共设施的服务建设,“组合城市”尝试在WE plus内组合城市公共艺术与公共长椅设施,使得区域作为一个公共交流区域服务于生活在WE plus之城的人们。公共艺术主要体现包容和进步,彩色钢条的相互交织体现多元文化的交汇,白色钢条代表进步向上的时代精神;公共长椅引导人们进行多样化的休息方式,休息或者聊天,喝咖啡或者看书,WE Plus 的“城市生活图景”就此形成。